The title says it all, right? Probably the only thing which needs explanation is the GeoJSON part 😊. This article is about my approach to the following problem – how to produce an interactive map on my PDXGA web site, which can be fed with data coming from savefile, to show things like in-game countries, income visualizations, fort levels, etc. This story is specific to converting EU4 map, but most of the algorithms are applicable to any case where you have any kind of bitmap file with a fantasy/video game map that you would like to present as an interactive, zoomable, and pannable map in the web browser.
The problem statement
The specific problem I have faced was: “How to make an interactive EU4 map, which would present data parsed from EU4 savefile in the web browser?” This is exactly what the Skanderbeg tool is doing pretty well, and what is famous for. Of course, the simplest answer is to use the same code which already has been produced, but this is kind of easy way and does not bring that much value for me (by the way, I’ve seen that code, and I only understood half of it) in terms of learning. So, I have turned to Google Search for help. After some browsing, I redefined my problem statement to: “How to convert the EU4 bitmap file which has all provinces defined in a graphical way to GeoJSON file?” Why I’ve made this change? Well, GeoJSON is a data format that can be used as an input by many frontend frameworks to draw visually attractive, interactive maps in the browser, so if I only had such data for EU4 my problem would be solved. The challenge is, that, there is no tool that does BMP to GeoJSON conversion because those two formats are completely different ways of storing the information.
I usually start to solve the problem from the end, which in this case is GeoJSON. The format itself is quite simple and you can read about it on Wikipedia, or even read its RFC for more details on the format. There are also plenty of software libraries that can build the GeoJSON data structure and then operate on it, but the requirement is this – one has to have data about the map described in terms of shapes that build the map. Maps by the very definition are collections of shapes put together on some limited area (usually in 2D space), and each shape can have certain attributes, like color, pattern, label, etc. In the most basic form, the map consists only of shapes of countries, lands, provinces, or any other divisions the map is representing. And this was exactly what I needed for my EU4 map. In other words, I needed to describe the EU4 map as a collection of shapes (representing provinces). There are around 5000 provinces in EU4, and for each and every province on the map, I had to have coordinates of its borders, described in geographical coordinates (latitude and longitude). If I had these I could produce the GeoJSON I needed.
How the map is stored in EU4?
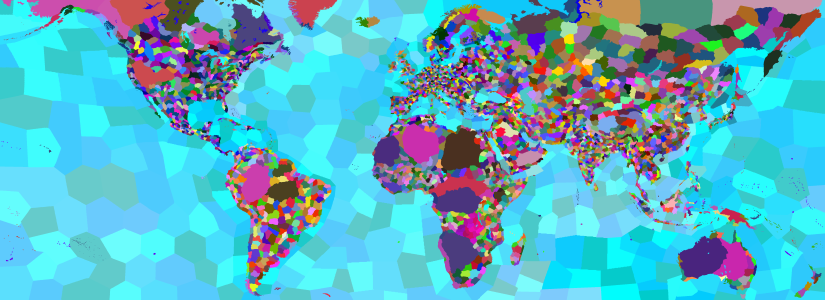
Back to the beginning of the problem, we need to understand how the map is represented in the game. The map you can see in the EU4 game also consists of shapes, so the game stores this information somewhere in the game assets folder. The way the EU4 stores the data about its in-game map is partially documented on EU4 Wiki, and the most important data is the file that stores the information about shapes of provinces. This is the file called, unsurprisingly, provinces.bmp which is located in the subfolder of EU4 installation folder named map. You can open the file in any graphical tool (like MS Paint) and see for yourself that it contains a colorful EU4 map, where each province is shown in a different color as illustrated below.

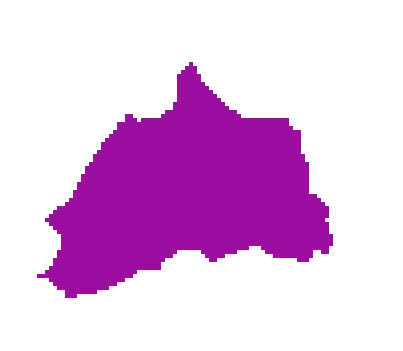
The other important piece of information is a file named definition.csv, located in the same folder as the map itself, that stores additional data (or metadata, about provinces). This file contains information about the unique identifier of the province (a number), province name (a human-friendly province name, which does not have to be unique), and color in which the province is represented in the province bitmap file. So, for example, if we want to know the shape of the province with ID 2020, named Bannock, we can find out in the definition file that its color is #9b0ca0 (a shade of pink?) If we go to the provinces file all pixels of the image in this specific shade of pink represents the shape of province Bannock.

So far, so good – for any given province in the game we are now able to find its shape in the bitmap file. The next step would be to somehow convert such shape into a set of coordinates representing borders of the province. The next part will be about how to find a border and how to convert it into a set of coordinates we will need for our GeoJSON.
